Têxteis Lar
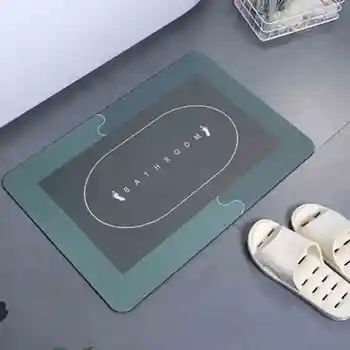
Ação De Graças Abóboras Caminhão Folhas De Bordo De Linho Corredores Da Tabela Da Mesa Da Cozinha, Decoração Da Fazenda, Mesa De Jantar, Corredores De Decoração De Festa
Recurso:
Material: tecido de linho, nenhum psiquiatra, nenhum desvanecer-se
Tamanho:
150x33cm 59x13inch
180x33cm 70x13inch
200x33cm 79x13inch
Fácil Limpeza: lavável à Mão e colocar a mesa do corredor em plano para secar.
para cozinha, mesa de jantar uso diário.decoração do feriado.
Listagem de pacotes: 1pc corredor da tabela.
/* * Utilizado quando o dispositivo = área de trabalho * Configurado em: configuração do/brasil-config/global/marca-história.cfg */ /* Porque o carrossel é implementado como um ol lista, listas no cartão de texto irá ter uma lista secundária de estilo (letras).Isso vai dar uma aparência incorreta para o público, então nós conjunto de todas as listas para a lista principal de estilo (números). */ .aplus-marca-história-cartão de ol li { list-style: decimal; } /* nível Superior recipientes */ .aplus-módulo .apm-marca-história-herói { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; largura: 1464px; altura: 625px; background-color: #fff; } .aplus-módulo .apm-marca-história-cartão de { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; largura: 362px; altura: 453px; background-color: #fff; } .apm-marca-história-herói .apm-marca-história-cartão de { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; position: relative; width: 100%; height: 100%; float: none; } .aplus-módulo.marca-história-card-1-quatro-asin .apm-marca-história-cartão { /* Apenas 12px para a conta para a imagem de borda de célula */ padding: 12px; } /* Full imagem de plano de fundo (Hero 1 E 2 do Cartão) */ .aplus-módulo .apm-marca-história-background-image { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; overflow: hidden; position: absolute; width: 100%; height: 100%; } /* 1 de Cartão de pequenas imagens */ .aplus-módulo .apm-marca-história-imagem-linha { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; altura: 185px; padding: 0px; margin: auto; display: flex; } .aplus-módulo .apm-marca-história-imagem-linha .apm-marca-história-imagem de célula { /* o Uso de conteúdo-caixa, para garantir o tamanho da imagem coincide com o editor de esquema */ -moz-box-sizing: conteúdo-caixa; -webkit-box-sizing: conteúdo-caixa; caixa-de dimensionamento: conteúdo-caixa; padding: 0px; margin: 0px; width: 166px; border: 1px solid #fff; } .aplus-módulo .apm-marca-história-imagem-linha .apm-marca-história-imagem de célula .apm-marca-história-imagem-link { display: block; width: 100%; height: 100%; } .aplus-módulo .apm-marca-história-imagem-linha .apm-marca-história-imagem de célula .apm-marca-história-imagem-link .apm-marca-história-imagem-img { display: block; width: 100%; height: 100%; objeto do ajuste: capa; } /* Cartão de 3 a imagem do logotipo */ .aplus-módulo .apm-marca-história-logo-imagem { -moz-box-sizing: conteúdo-caixa; -webkit-box-sizing: conteúdo-caixa; caixa-de dimensionamento: conteúdo-caixa; altura: 145px; margin: 0px 4px; padding: 20px; padding-bottom: 0px; } /* sobreposições de Texto */ .aplus-módulo .apm-marca-história-text-bottom { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; caixa-de dimensionamento: border-box; position: absolute; bottom: 13px; esquerda: 13px; } .aplus-módulo .apm-marca-história-herói .apm-marca-história-text-bottom { background-color: rgba(0,0,0,0.6); color: #fff; padding: 13px 65px 13px 13px; /* contas de sobreposição do primeiro cartão */ width: 437px; } .aplus-módulo.marca-história-card-2-media-ativo .apm-marca-história-text-bottom { background-color: rgba(255,255,255,0.6); color: #000; padding: 13px; largura: 336px; } .aplus-módulo.marca-história-card-1-quatro-asin .apm-marca-história-texto { margin-top: 8px; } .aplus-módulo.marca-história-card-1-quatro-asin .apm-marca-história-texto.apm-marca-história-texto-única { margin-top: 20px; } .aplus-módulo.marca-história-card-1-quatro-asin .apm-marca-história-texto h3 { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .aplus-módulo .apm-marca-história-slogan-text { -moz-box-sizing: conteúdo-caixa; -webkit-box-sizing: conteúdo-caixa; caixa-de dimensionamento: conteúdo-caixa; margin: 0px 4px; padding: 20px; } .aplus-módulo .apm-marca-história-perguntas frequentes { -moz-box-sizing: conteúdo-caixa; -webkit-box-sizing: conteúdo-caixa; caixa-de dimensionamento: conteúdo-caixa; padding-top: 10px; } .aplus-módulo .apm-marca-história-perguntas frequentes-bloco { margin: 0px 10px; padding: 10px; } .aplus-v2 .apm-marca-história-carrossel-container { position: relative; } .aplus-v2 .apm-marca-história-carrossel-herói-container .aplus-v2 .apm-marca-história-carrossel-herói-container > div { position: absolute; width: 100%; } /* Assegurar o carrossel leva apenas o espaço de que necessita.As dimensões precisam ser definidas de novo sobre os elementos posicionados absolutamente para que eles possam ocupar espaço. */ .aplus-v2 .apm-marca-história-carrossel-container .aplus-v2 .apm-marca-história-carrossel-herói-container { height: 625px; largura: calc(100% + 15px); max-width: 1464px; margin-left: auto; margin-right: auto; } /* Isso centraliza o carrossel vertical no topo da imagem de herói recipiente e depois a área do logotipo (125px).Margem superior = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight */ .aplus-v2 .apm-marca-história-carrossel .um carrossel de-linha-interna{ margin-top: 149px; } /* Cartões precisam ter uma largura definida, caso contrário, o padrão de 50 pixels, mais ou menos.Todas as cartas devem ter a mesma largura.O carrossel será redimensionada para todos os cartões tomar a largura do maior de cartão.A margem esquerda é para deixar um espaço entre cada cartão. */ .aplus-v2 .apm-marca-história-carrossel .um-carrossel-cartão { largura: 362px; margin-left: 30px !importante; } /* estilo os botões de navegação de modo que eles são mais altos, lave com os lados, e tenha um fundo branco limpo */ .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-esquerda .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-direito { padding: 0px; } .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-esquerda .um botão de imagem .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-direito .um botão de imagem { border: none; margin: 0px; } .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-esquerda .um botão de imagem .um botão-interna .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-direito .um botão de imagem .um botão-inner { background: #fff; padding: 20px 6px; } .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-esquerda .um botão de imagem .um botão-inner { border-radius: 0 4px 4px 0; } .aplus-v2 .apm-marca-história-carrossel .um-carrossel-col.um-carrossel-direito .um botão de imagem .um botão-inner { border-radius: 4px 0px 0px 4px; }
O seu endereço de email não será publicado. Campos obrigatórios são marcados *
- Padrão De Tipo De : Imprimir
- Material : 100% Linho
- CN : Zhejiang
- Padrão : IMPRESSO
- Origem : China
- Utilização : Casa, HOTEL